High-quality medical illustrations and diagrams form an important part of Radiopaedia.org.
On this page:
Terminology
Non-clinical illustrations can be line drawings, tables, flowcharts, anatomical illustrations or photos that help convey something important and visually memorable about specific cases or articles.
In contrast, clinical images encompass radiology images (all modalities), clinical photos, pathology slides and some ancillary reports or investigations that pertain to a particular case.
The term "illustration" is used for the rest of this article to refer to all non-clinical images.
Original illustrations preferred
Radiopaedia strongly favors original illustrations. This makes Radiopaedia unique and contributes to what is available for teaching more broadly. Text-to-image services (i.e. AI generative) are sometimes helpful in generating original images that otherwise would require stock photography. Sometimes, however, this is impossible, and under some circumstances, the reuse of previously published illustrations is permissible.
Attribution
Important: All illustrations must have appropriate attribution. No exceptions exist, and any image without attribution will be deleted.
Illustrations can only be uploaded to Radiopaedia under the following circumstances:
original illustrations created by you: you still have to state this in the description unless you have added a signature and license information - see below
public domain image: source, author and original file link need to be listed in the case findings
image reproduced with permission by the author/IP holder: again, this must be explicitly stated, and proof of permission submitted (see below)
Attributions style
The source must be clearly stated, including any relevant license and/or links. Although style can vary, the following is recommended.
In the study findings section, include:
Image credit: <name>. For full attribution, see case discussion.
This ensures that the author is credited even when the image is linked to an article or in a playlist. Note that study findings do now allow outgoing links.
In the case discussion section, the attribution will vary depending on the image source. The general format should be as follows:
Attribution
Author: <author name>
Original file: <https://link>
License: <copy license from original source>
Modification: <description e.g. crop, annotations, only if appropriated>
The following image is an example of correct styling: Palm tree (photo)
Examples
User-generated images
Attribution directly on the image, preferably in the bottom right corner (your name must match your user profile and should ideally include Radiopaedia.org and the CC-NC-BY-SA license; or
Attribution
Source: original image created by <your name>
AI generated images
There are many excellent text-to-image tools which can be useful under some circumstances.
Attribution
Source: image generated with <name of tool> by <your name>
Public domain or other permitted license
Be wary of this category as some apparently free sources are not in the public domain. Wikimedia.commons is safe. Other services like Unsplash.com and Pixabay.com are probably fine too but less ideal.
Attribution
Author: <author name>
Original file: <https://link>
-
License: <copy license from original source>
Reproduced with permission
If you obtain permission to reproduce a copyrighted image from the appropriate IP holder then you need to send us proof of that permission that we will keep on file and provide you with a "Permission ID" to be included in attribution. This ensures that the permission is tracable even years later. Please send proof (e.g. screen capture email, license form) to license@radiopaedia.org
Attribution
Author: <author name>
Original file: <https://link> (if applicable)
Reproduced here with explicit permission from the author
-
Permission ID: <we will provide you with the ID>
Images from textbooks, journals, websites
Important: the use of images from textbooks, journal articles or other websites outside of the above circumstances, even with appropriate attribution, is strictly forbidden and violates our terms of use.
Any costs that arise from litigation, etc, will be passed on to the contributing user.
Quality
Illustrations should have sufficient detail to accurately depict both the basic anatomy of the region and pathology of the condition, in a clear and understandable manner. "Free-style" drawing is discouraged.
Illustrations should also be of high enough resolution to view all relevant structures easily. Illustrations do not need to contain anatomic structures that are not relevant to the condition being depicted.
Resolution and aspect ratio
minimum resolution: 1600 x 1600 pixels
square image ratios only: all other image dimensions are automatically converted to square resolutions with black extension of the canvas when uploaded
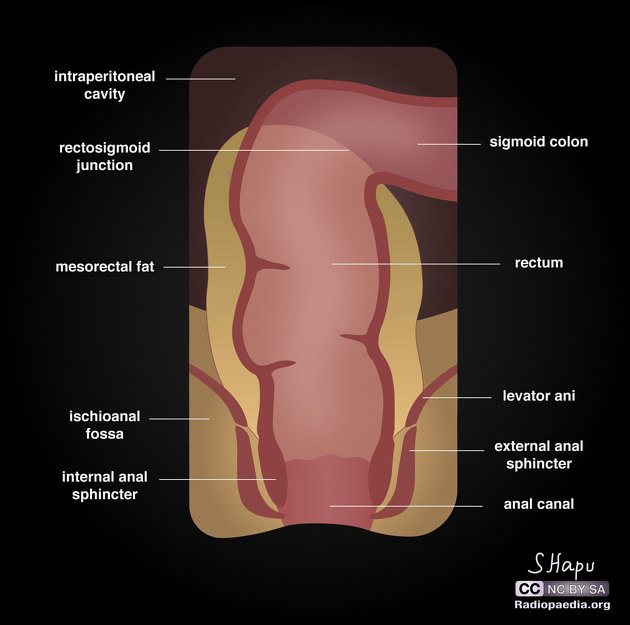
Annotations and labels
Annotations and labels can be added hard-coded in the image and/or as in-app annotations.
Hard-coded
header labels at the top of the image should be in bold with a leading capital letter
structure labels should be all lower-case (eponyms excepted) in regular font (no bold or italic)
-
labeled structures should be indicated using a fine black or white line to the label
no arrowheads (these are distracting and do not add to clarity)
lines are preferably horizontal, vertical, 45 degrees or a combination of these
use 'drop shadow' with white text and lines
Fonts
Google Open Sans is the preferred font for all Radiopaedia content. It is a free Google font and can be installed on Windows and Mac computers (see External links). Acceptable alternatives are Myriad Pro (Windows) and Helvetica Neue (MacOS).
In-app annotations
Radiopaedia has the ability to add arrow-heads with labels linked to from the text. As such in many instances doing this is beneficial.
For most illustrations it is suggest that you add both a hard-coded version and one without any text and then add annotations in-app. This case is an example.
Artist signature
the artist's name or initials may be contained within the image in a non-obstructive, non-distracting location, preferably in the bottom right corner; this should not be larger in the vertical dimension than the smallest font size in the image
Creative Commons license is at artist’s discretion, however, the default on Radiopaedia is BY-NC-SA
do not watermark images
Image background color
The illustration background color should ideally be plain white, plain black, or black with a subtle circular grey gradient.
Templates
The following templates illustrate the above requirements and can be easily modified to suit your illustration. Each file includes plain white, plain black and gradient backgrounds - see External links.
External links
Open Sans font (Google Fonts)
Windows and macOS: PowerPoint template (Dropbox)
macOS: Keynote template (Dropbox)
If any of these links are broken or for other problems and questions, please contact editors@radiopaedia.org.










 Unable to process the form. Check for errors and try again.
Unable to process the form. Check for errors and try again.